Skryptozakładki
Skryptozakładki to małe 1-wierszowe aplikacje Javascript, które można umieszczać w pasku zakładek swojej przeglądarki internetowej - przeciągając wybraną skryptozakładkę do paska zakładek (wideo).
- 1. Biblioteki skryptozakładek
- 2. Kopiowanie fragmentów strony www
- 3. Hurtowe dodawanie członków w MS Teams
- 4. Lista członków grup MS Teams
- 5. Konwersja strony HTML na Markdown
- 6. JOOMLA galeria SIGPLUS
- 7. Rozwiń wszystkie szczegóły
- n. Skryptozakładki - notatki
Pasek zakładek (Bookmarks Toolbar) można włączać/wył. w przeglądarce Google Chrome, Firefox lub w Microsoft Edge (Chromium) za pomocą klawiszy [Ctrl+Shift+B].
Przywrócenie pierwotnej strony po użyciu skryptozakładki:
[F5] lub [Ctrl+F5] (dogłębne przeładowanie strony).
1. Biblioteki skryptozakładek
…»
Wiele przykładów, można znaleźć m.in. na
100+ Useful Bookmarklets,
7is7.com_Bookmarklets,
bookmarklets.org
- Możliwość edycji stron www wyświetlanych w przeglądarce (dopisywanie / usuwanie tekstu / usuwanie obrazków) [Edit_Website], zmiana kontrastu tekstu na czarno na białym: [B/W].
- Przesunięcie strony w lewo (aby potem skorzystać z dodatku “WAVE Evaluation Tool”, które wysuwa ją w prawo)
[m-190]
(m-190.js).
Natomiast skryptozakładka (jQuery)
[main]
(main.js)
wydziela fragment strony - tu z selektorem
div.right-side, ten fragment można potem poddać audytowi dostępności, np. z pomocą WAVE Evaluation Tool co pozwala skupiać się na części zależnej od redaktora. Selektor można sobie edytować w zakładce.
(Tu jeszcze kolorowanie fragmentów deklaracji dostępności wyświetlanej z pliku *.md z pomocą dodatku Markdown Viewer: [md_js] . Wynik można następnie wydrukować w formacie PDF )
2. Kopiowanie fragmentów strony www (b1)
… (w tym całych tabel; także wyłączanie denerwujących animacji)
Kopiowanie może być utrudnione w rozbudowanych aplikacjach. Może też być trudność w kopiowaniu tabel - gdy mamy niezbyt starannie napisaną stronę www z tabelami zawierającymi komórki wypełnione kolejnymi tabelami, to może pomóc ich skopiowanie do Excela czy Worda, gdzie można je dalej przetwarzać.
Poniższe skrytozakładki oznaczają obszar strony podczas poruszaniu nad nią myszą. Przytrzymując Shift podczas poruszania myszą oznaczane są obszary o 3 poziomy wyżej - co jest przydatne podczas zaznaczania całych tabel. Po kliknięciu kopiują oznaczony obszar do schowka.
- Skryptozakładka
[ovHsrc]
kopiuje tekst źródła html oznaczonego obszaru
(ovHsrc.js).
Można go skopiować do notatnika i zapisać jako
*.html, po czym otworzyć w przeglądarce internetowej i dalej kopiować do aplikacji biurowych. - Skryptozakładki
[ovCp1]
,
[ovCp2]
kopiują treść oznaczonego obszaru, którą można wkleić wprost do aplikacji biurowych
(ovCp1.js, ovCp2.js - poprawiona wersja 24.10.2020).
- Uwagi:
- [Ctrl]+klik - zamiast skopiowania następuje usunięcie obszaru z aktualnego widoku, np. denerwującej animacji
ovHsrcdziała stosunkowo skutecznie nawet na stronach z zablokowanym zaznaczaniem/kopiowaniem. Jest praktycznie odpowiednikiem operacji “Zbadaj element” \ “kopiuj zewnętrzny html”ovCp1- często skuteczna, ale raczej nie działa na zablokowanych stronachovCp2- nie działa w FF; gdy już działa to raczej działa na zablokowanych stronach (np. w Chrome).
- test kopiowania:
kliknij na skryptozakładkę z p.3 i przesuwaj kursor myszy na poniższym obszarem (przytrzymuj też [Shift]); na koniec kliknij (następuje skopiowanie do schowka) i wklej w aplikacji biurowej;- pogrubienie, pochylenie,
przekreślenie - lista spraw i tabela (można próbować kopiowania także treści nad tabelą razem z całą tabelą)
- pogrubienie, pochylenie,
- Uwagi:
| nagłówek | tabeli | z formatowaniem |
|---|---|---|
| 0 | 1 | 2 |
| 3 | 4 | 5 |
- coś
- tam
- trzeba
- zrobić
3. Hurtowe dodawanie członków w **MS Teams** (b1)
2024-11-15: Uwaga to już nie działa !
…
(2023-10-05. UWAGA - to bardzo wczesna wersja skryptozakładki. Można sobie modyfikować kod źródłowy addTeamsMb.js , poddawać minimalizacji, np. w Notatniku++/JSTool i edytując zakładkę wkleić jako nową treść
- Przeciągnij skryptozkładkę
[TeamsMb]
do swojego paska zakładek.
(kod źródłowy: addTeamsMb.js, propozycje lepszych rozwiązań zgłoś na: github) - Przygotuj listę adresów e-mail użytkowników (powinni to być nowi użytkownicy), których chcesz dodać do zespołu, np. w kolumnie Excela. Komórki nie zawierające “@” będą pomijane.
 Otwórz MS Teams w przeglądarce:
Otwórz MS Teams w przeglądarce:  https://teams.microsoft.com/. Zaloguj się, i otwórz okno dodawania członków zespołu (tak, że można by dodać pojedynczą osobę).
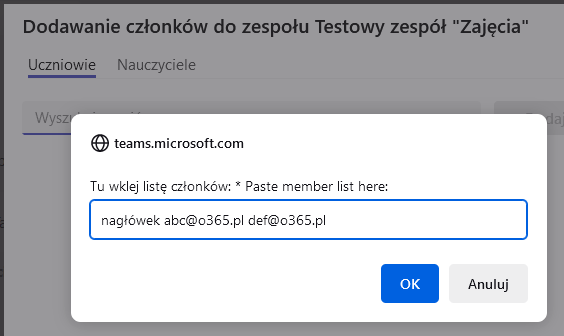
https://teams.microsoft.com/. Zaloguj się, i otwórz okno dodawania członków zespołu (tak, że można by dodać pojedynczą osobę).- Kliknij skryptozakładkę [TeamsMb] i wyskakującym oknie wklej listę osób do dodania. Lista może być rozdzielana przecinkami, średnikami lub dowolnymi białymi znakami, w tym nowego wiersza, czyli można ją wprost skopiować np. z kolumny Excela.
- Po
[OK]powinno nastąpić dodawanie kolejnych członków.
Gdy wybierzesz opcję “Edytuj zakładkę” (pr.kl.myszy) to możesz sobie zmienić kilka parametrów:
const dely=1000; // delay after user added
//(ms) //pl: opóźnienie po dodaniu użytkownika
const liSep=/[,;\s]+/;// separator of a list separated by commas or semicolons
//(regexp) // or any whitespace characters = \s, including newline
//pl: separator listy rozdzielonej przecinkami lub średnikami
// lub dowolnymi białymi znakami = \s, w tym nowego wiersza
const uTst=/.@.../; // validation pattern - i.e. @ and a few arbitrary characters around it
//(regexp) //pl: wzorzec do walidacji - czyli @ i kilka dowolnych znaków dookoła
4. Lista członków grup **MS Teams** (b1)
2024-11-15: Uwaga to już nie działa !
…
(2023-10-03. Przywrócono działanie poniższych skryptozakładek po zmianach w MS Teams. Na starszych wersjach: prawy klawisz myszy, “Usuń zakładkę” i ponownie zaciągamy nowsze skryptozakładki.)
Jest to jeden ze sposobów pobrania listy członków grup z nazwami i loginami Office365. Opiera się na wyłuskiwaniu danych ze strony HTML, czyli zakłada uruchomienie Teams w przeglądarce:
 https://teams.microsoft.com/.
https://teams.microsoft.com/.
(Równocześnie można mieć uruchomioną aplikację klasyczną Teams - obie wersje mogą działać równolegle).
Trzeba w oknie głównym widzieć listę “Właściciele” i “Członkowie i goście” (można rozwinąć obie listy):

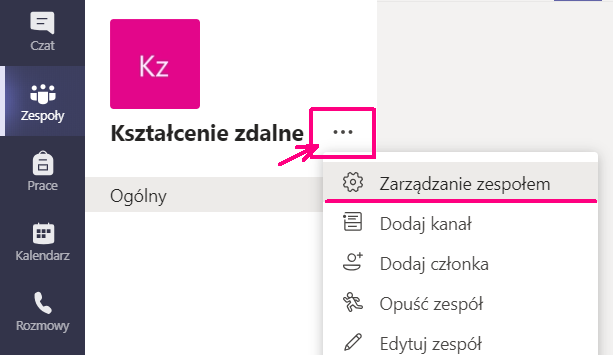
Menu zespołu:  \ “Zarządzanie zespołem”
\ “Zarządzanie zespołem”
albo
 w prawym górnym rogu \ “Wyświetl wszystkich członków” (łącze na samym dole listy)
w prawym górnym rogu \ “Wyświetl wszystkich członków” (łącze na samym dole listy)

I sposób - skryptozakładka (zalecane)
Po kliknięciu skryptozakładki
[TeamsLst]
(TeamsLst.js)
strona z listą osób w MS Teams powinna się zmienić w tabelę, którą można kopiować do Notatnika, Worda czy Excela.
Jeśli nic się nie dzieje po kliknięcu, a w konsoli (zob. niżej) widzimy błąd x is null, albo Cannot read property of null, to znaczy, że to nie jest właściwa strona Teams na której jest lista osób.
Aby powrócić do pierwotnego wyglądu, trzeba odświeżyć stronę np. naciskając [F5].
Skryptozakładki [TeamsLi] (TeamsLi.js) i [TeamsLImg] (TeamsLImg.js) działają podobnie, a dają więcej kolumn tabeli. Aby skopiować tabelę wraz z awatarami do Worda/Excela trzeba najpierw zapisać całą stronę jako HTML na lokalnym dysku, otworzyć (Firefox działa w tym przypadku najlepiej) i wtedy kopiować.
- Można też pobrać listę za pomocą skryptu - zob. MicrosoftTeams PowerShell w praktyce. Nawet można automatycznie załadować listę członków z pomocą skryptu PowerShell.
- Poniżej jest opisany sposób dodawania listy członków z pomocą dodatku do przeglądarki.
II sposób - konsola, bez skryptozakładki (dla dociekliwych)
Naciskamy [F12] i wybieramy kartę "Konsola". (Konsola pozwala wykrywać błędy skryptów, a także skryptozakładek.). Wklejamy poniższy kod i uruchamiamy ([Enter], czasem [Ctrl+Enter], albo ikonka ">" (run/wykonaj)) :var x = document.querySelector("div[class^='td-members-']") ;
var t = x.innerHTML;
var re =/<div class="td\-member\-name.*?aria\-label="(.*?)[\,"].*?upn="(.*?)"/g;
var y = [...t.matchAll(re)].map(function(a) {return a[2]+"\t"+a[1];});
document.body.innerHTML = '<pre>'+y.join("\n")+'</pre>';
Uwaga - czasem podczas tej operacji pojawia się jednorazowe wezwanie do wpisania czegoś w celu odblokowania konsoli - po prostu przepisujemy ten tekst w konsoli.
Listę, która powinna pojawić sie na stronie www kopiujemy do Notatnika (potem z Notatnika do Excela). Odświeżamy stronę: [F5].…
.
Teams - odświeżanie danych:
- Wyloguj się i zaloguj ponownie
- albo: zmień na chwilę organizację (jeśli masz kilka)
- albo w ostateczności: wyczyść dane podręczne (cache) aplikacji klasycznej MS Teams:
- Zamknij aplikację Teams (także w zasobniku obok zegara)
- Usuń wszystko z
%AppData%\Microsoft\Teams
5. Konwersja strony HTML na Markdown (b1, i1)
Z pomocą konwertera HTML -> Markdown “turndown” (https://github.com/domchristie/turndown) autorstwa Dom Christie
można konwertować całe strony HTML na dokument Markdown.
[TD-]
to skryptozakładka z przykładu na
reddit.com
z włączonymi dodatkami (table, listy zadań, …)
(TurnDownAll.js). Po kliknięciu skryptozakładki strona zmienia się w swój tekst Markdown (cierpliwie poczekaj…). Można sobie skopiować dowolny fragment. Na koniec [F5].
Nie zawsze to działa idealnie…
- Zob. też MarkDown - zastosowania »
6. JOOMLA galeria SIGPLUS (b1)
Skryptozakładka dla edytora HTML w JOOMLA z dodatkiem SIGPLUS …
[sig+] zamienia pierwsze napotkane łącze obrazka <img src="images... na łącze galerii obrazów {gallery.../gallery} umieszczonych w tym samym folderze co <img.
Należy więc do swojego dokumentu Joomla wstawić jakikolwiek obrazek z foldera, który zawiera obrazy do galerii i kliknąć [sig+].
(Zob. też plik źródłowy img2sigplus.js )
.
7. Rozwiń wszystkie szczegóły (b1)
Skryptozakładka [summ+]
rozwija wszystkie napotkane na stronie panele <details> - <summary>:
Test ...
Szczegóły....
n. Skryptozakładki - notatki
- Plik “*.js” musi przestrzegać ściśle składni
{..}i;. Stosuj krótkie nazwy zmiennych i funkcji. Nie oszczędzaj na komentarzach. Stosuj wcięcia. - Otocz kod anonimową funkcją:
javascript: (() => {…})();(automatycznie uruchamianą). - Testowanie: przeglądarka \ [F12] \ Konsola. Wklej kod JavaScript. Uruchom.
- Minimalizacja do 1 wiersza, np. Notatniku++/JSTool. Trzeba dopisać średniki na końcu wierszy, gdy wynik jest wielowierszowy.
- Wklej jako treść nowej zakładki.
B. Drobne problemy z umieszczaniem skryptozakładek na stronach HTML.
- Skryptozakładkę można zamieścić na stronie HTML jako odnośnik:
<a href="javascript:(()=>{…})();">nazwa</a> - Na stronach generowanych z pomocą MarkDown również można zamieszczać ją w składni:
[nazwa](javascript:(()=>{…})();)
Może się zdarzyć, że niektóre fragmenty kodu mogą zaburzyć interpretację MarkDown. Wtedy można skorzystać z konwersji URL encode. (Błąd objawia się “wyciekaniem” kodu js na tekst strony). - Można też po prostu unikać niektórych sformułowań języka. Kilka przykładów do omijania w przypadku MarkDown na stronach Jekyll (nie jest to dokładnie przetestowane):
- jest problem z
'tekst ', czyli gdy jest spacja przed zamykającycm apostrofem; pomaga np.'tekst -'. - chyba nie można wstawić:
' " " 'ale działa' [ " " ]'
- jest problem z
Odnośniki: